CSS list-style-image Property

In this tutorial, you will see how the CSS list-style-image property works, its usage, syntax, values, examples, how to use it, and more. So, let’s begin.
Usage
We use CSS list-style-image property to define images as list-item markers. By default, HTML uses bullets and numbers as list-item markers. This property overrides the default condition.
Syntax
list-style-image: url | none | initial | inherit | revert | revert-layer;
Property Values
The list-style-image has the following pre-defined values.
- URL – It is the path where the image is located. The image will be used as a list marker.
- none – It’s the default value, no image will be used as a list marker.
- Global Values:
initial | inherit | revert | revert-layer | unset.
/* URL Example*/
list-style-image: url('image.jpg');
/* You can also specify gradient like this below*/
list-style-image: linear-gradient(to top right, yellow, orange);
/* None is the default value */
list-style-image: none;
/* Global values example */
list-style-image: inherit;
list-style-image: initial;
list-style-image: unset;
list-style-image: revert;
list-style-image: revert-layer;
How to use list-style-image
We have two different methods to apply list-style-image property to the HTML list items.
First Method: Inline-CSS
<ul style="list-style-image: url('uploads/autumn-leaves.png');">
<li>United States</li>
<li>Canada</li>
<li>Japan</li>
<li>United Kingdom</li>
<li>Germany</li>
<li>Singapore</li>
</ul>
As you can see in the above code, we can use the style attribute to apply the list-style-image property to the list.
Code Output:

Second Method: External CSS stylesheet
For this, you just need to put the CSS rule in your external stylesheet. For example, if it’s an ordered list then simply use the element selector such as ‘ol’.
The following CSS code will change the bullets of an ordered list to the image defined.
ol {
list-style-image: url('autumn-leaves.png');
}
Tip: You can create a unique class to apply images to specify items.
list-style-image Examples
Using Icons
You can also use icons instead of images to make your lists look more elegant.

To do this, first, you need to download icons. It can be in any format, but I always prefer SVG. After that, put the CSS code to apply them to the list markers. The syntax is the same as you have seen above.
Code Example to use SVG icons:
<ul style="list-style-image: url('flag-icon.svg');">
<li>United States</li>
<li>Canada</li>
<li>Japan</li>
<li>United Kingdom</li>
<li>Germany</li>
<li>Singapore</li>
</ul>
Using Gradients
Gradients can also be used instead of images or icons.

Code Example:
<ul style="list-style-image: linear-gradient(to top right, yellow, red);">
<li>United States</li>
<li>Canada</li>
<li>Japan</li>
<li>United Kingdom</li>
<li>Germany</li>
<li>Singapore</li>
</ul>
Common Issues
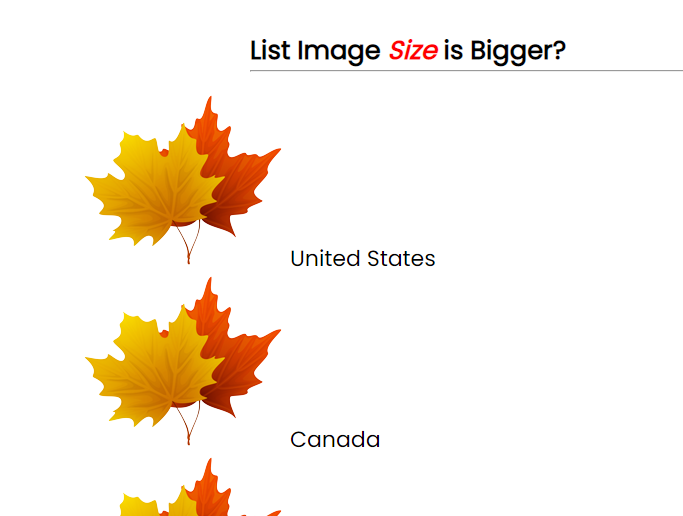
1. list-style-image size
What if the image size is bigger than the list of items?
The problem is common as you can see in the image below.

To solve this problem, you need to resize the image before using it. The image that I used was 200px wide, I changed this to 28px wide. That’s the reason the images are perfectly sized.

For resizing images, you can use any photo editor tool like photoshop, or canvas.
Furthermore, there is no other way to resize list-style images using CSS. However, you can use a background image instead of this property.
That’s all. This is how the list-style-image property works.
If you have any questions feel free to ask in the comment section below.
Also Read: How to Make a List without Bullets in HTML

