What is CSS? – Beginner’s Guide
In this tutorial, you’ll discover what is CSS, what CSS stands for, its usage, CSS syntax, why and who should use CSS, how to use CSS, and the benefits of learning CSS. Let’s begin with the definition.
What is CSS?
CSS stands for Cascading Style Sheet. It is the language used for styling web pages. Web developers use CSS to make websites look pretty and responsive.
It was initially released in 1996. And it is developed by World Wide Web Consortium (W3C).
CSS is the second most powerful language that every front-end web developer learns after HTML. It is also known as styling language. Its syntax is very easy to understand and an important part of web development. And, it is not that kind of difficult like C++ and Java, etc.
Learning CSS is crucial for web development because it’s the base of web development. And CSS is one of the three languages that front-end developers learn. HTML, CSS, and JavaScript.
CSS Syntax:
The syntax is pretty simple.

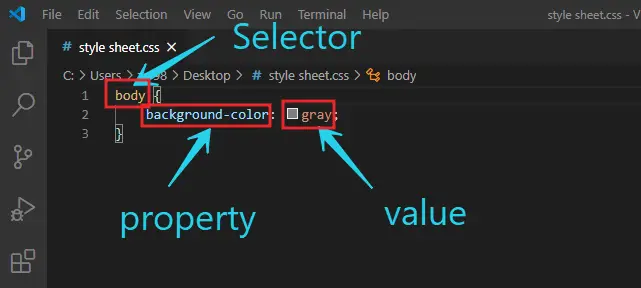
Let me show you an example of this language. So let’s see this image below

So let’s talk about how we can start coding in this language. You can use any type of text editor to start coding. Here below is the link to some free text editors you can select what you want and download it: Top 5 Best Text Editors for Windows 2020. After downloading then install it. I will use the visual studio code for this. So after installing open your text editor and create a new file like in the video below.
After creating a new file, then give a location to your file and enter the file name, then save it. So now we start coding. First of all, I am going to show the syntax of CSS code. So let’s go
How to Use CSS
In the above image, there are three things. As you can see
- Selectors
- Property
- Value
Selectors are the HTML tags that we will select (body tag, p tag, div tag, etc.) and Properties are the keywords to which we assign Values.
For Example, I assign a selector(like p tag) a property(like color) whose value is( red). Then, what will happen, let me show you, see in this video below
As you saw in the video, firstly I linked my HTML page to the CSS style sheet by adding a link tag in the HTML head tag. As shown below
<head>
<link rel="stylesheet" href="filename.css>
</head>You must add this link tag in your HTML head section to link a CSS style sheet to your HTML page. So it will work properly. Otherwise, it will not work and the CSS code does not do anything to the HTML page. Furthermore, after linking the style sheet to the HTML page it changed my page color.
CSS Features
- It is used to design HTML web pages.
- CSS describes how to display HTML elements.
- Cascading Style Sheet makes web pages more attractive with its design properties.
- With CSS we can create responsive websites.
- It specifies HTML document styles.
So that’s how the cascading style sheet works. We will further discuss CSS in our next lesson. How we can link the cascading style sheet to the HTML page in three different ways.

