JavaScript if else

Imagine you are writing a JavaScript program and you want to execute a block of code based on a condition. And you want if the condition you specified is true then only in that case the block of code should execute otherwise it should execute a different block of code or execute nothing. So how will you do that in JavaScript? The simple answer is: by using JavaScript if else statements!
These statements are known as conditional statements that we use for decision-making in JavaScript. The conditional statements control the flow of the program based on different conditions. In this tutorial, we will explore three different conditional statements in JavaScript.
With the help of these conditional statements, we can perform different actions based on various conditions.
For example, you have an online shopping web app. And you want to give 10% discount to the people who buy a product of price above 100$ from your shop. So in that case you will think and use a condition like if the user buys a product that is above 100$ then apply a 10% discount otherwise display the message “Not Eligible for Discount!” on the screen.
So, how to solve this kind of problem using JavaScript code? It’s possible using JavaScript if else. So how to work with these if-else statements in JavaScript? Fortunately, in this one tutorial, we have covered everything you need to know.
This tutorial will explain what is JavaScript if, else, and else if statements, the syntax to use them, the uses of if else in JavaScript programming, real-life code examples, their applications, and more. So, let’s begin.
JavaScript if Statement
JavaScript if Statement is a fundamental conditional statement that allows executing a block of code if the specified condition evaluates to true.
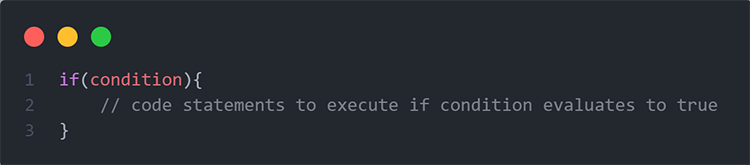
if Statement Syntax:
The basic syntax to use the If statement is the following:

Explanation:
- In the if statement, first, we use the if keyword. Remember always that if keyword must be in lowercase. And if you use IF in uppercase or If in the capital first letter then it will cause a syntax error in JavaScript. So, always use if in lowercase.
- Second, we specify a condition inside the parenthesis or round brackets ( ). The condition can be any expression that evaluates to a Boolean value either true or false. For example, (5 > 3) will evaluate to true, (5 < 3) will evaluate to false, or (a == b) or (age !== 18), etc. are examples of expressions. It can be any expression.
- Then, we use curly braces { } in which we write our code statements that execute only based on if the condition evaluates to true otherwise the block of code will not execute and jump on the next statement after the if statement.
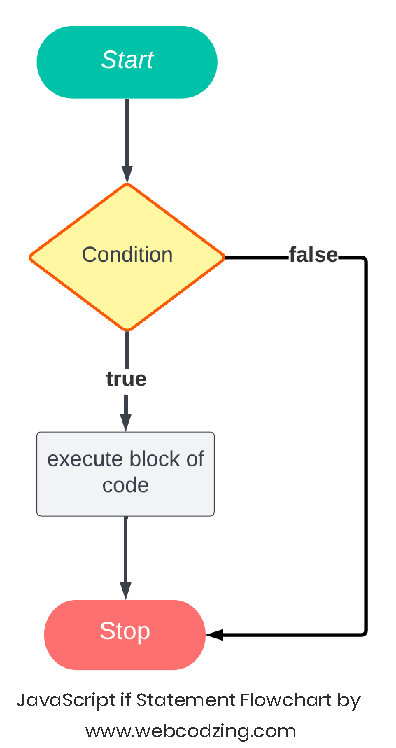
JavaScript if Statement Flow Chart

JavaScript if Statement Code Example
The following JavaScript program is using if statement, that will check the age specified in the variable using a condition. That is, if the age is below or equal to 18 then execute the block of code which is an alert “Age must be above 18”. And after that, it will execute the next statement.
<script>
var Age = 16;
// if statement
if(Age <= 18){
alert("Age must be above 18");
}
// next statement
document.write("This is the next statement");
</script>
In case if the condition is false the block of code will be skipped and the program will execute the next statements.
For example, I make a small change in the previous code in which I change the Age variable assigned value from 16 to 21. Now, the condition will evaluate to false which will as a result skipped and the next statement will execute.
<script>
// I assigned 21 to this variable
var Age = 21;
// if statement
if(Age <= 18){
alert("Age must be above 18");
}
// next statement
document.write("This is the next statement");
</script>
The conditions mostly evaluate truthy or falsy values in JavaScript.
Using Multiple Conditions in JavaScript if Statement
Using multiple conditions in a JavaScript if statement allows you to evaluate multiple expressions or conditions simultaneously. By combining logical operators, such as && (logical AND) and || (logical OR), you can create complex conditions that need to satisfy multiple criteria.
Here’s the code example with an explanation:
const username = "admin";
const password = "password123";
if (username === "admin" && password === "password123") {
alert("Login successful.");
} else {
alert("Login failed. Invalid username or password.");
}
Explanation:
- In this scenario, we have three variables:
username, andpassword. - The
ifstatement checks if both theusernameandpasswordmatch the expected values (“admin” and “password123”, respectively) using the logical AND operator (&&). - If both conditions in the
ifstatement evaluates to true, the code block inside theifstatement is executed. - Inside the
ifblock, the code displays a message indicating a successful login. - If either the
usernameorpasswordcondition in theifstatement is false, the code moves to theelseblock and displays a message indicating a failed login due to an invalid username or password.
In the above code, I am using the alert() method to print the output in the alert. But you can also use the getElementById() method to print the output inside an HTML element.
Nested if in JavaScript
A nested if statement in JavaScript is an if statement that is placed inside another if statement. It allows for more complex decision-making by evaluating multiple conditions within each other.
Here’s the code example of nested if to understand it:
const isRipe = true;
const hasSweetTaste = true;
if (isRipe) {
alert("This fruit is ripe.");
if (hasSweetTaste) {
alert("This fruit is ripe and has a sweet taste.");
} else {
alert("This fruit is ripe, but it does not have a sweet taste.");
}
} else {
alert("This fruit is not yet ripe.");
}
Explanation:
- In this scenario, we have two variables:
isRipe, indicating whether the fruit is ripe or not, andhasSweetTaste, indicating whether the fruit has a sweet taste or not. - The outer
ifstatement checks if the fruit is ripe (isRipeis true). If true, it executes the code block inside the outerifstatement. - Inside the outer
ifblock, the code displays a message indicating that the fruit is ripe. - Within the outer
ifblock, there is a nestedif-elsestatement. It checks if the fruit has a sweet taste (hasSweetTasteis true). If true, it executes the code block inside the nestedifstatement, displaying a message that the fruit is ripe and has a sweet taste. - If the fruit does not have a sweet taste, meaning the nested
ifcondition is false, the code executes the code block inside the nestedelsestatement, displaying a message that the fruit is ripe but does not have a sweet taste. - If the initial
ifcondition is false, indicating that the fruit is not yet ripe, the code moves to theelseblock and displays a message that the fruit is not yet ripe.
JavaScrip if else Statement
JavaScript if else is a conditional statement that is used to execute different blocks of code based on different conditions. The conditions are based on either true or false such as if the specified condition is true then do this otherwise execute the else block if the condition evaluates to false.
JavaScript if else is simply an extended version of the if statement. The if-else statement allows us to handle both the true and false conditions of the initial condition. You can show a block of code even if a condition is false using an else statement.
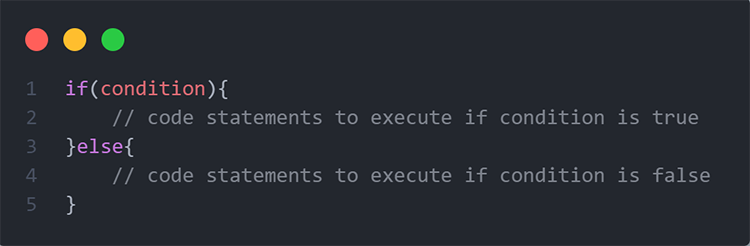
JavaScript if else Syntax
The basic syntax to use JavaScript if else statement, is given in the following:

Explanation:
- First, we use the
ifstatement and the syntax are the same as we have discussed before. - After that, we use the else keyword which is also in lowercase. It is used to specify the else statement which is the most essential part of JavaScript if else statement. It will execute the code statements inside the else block if the condition evaluates to false.
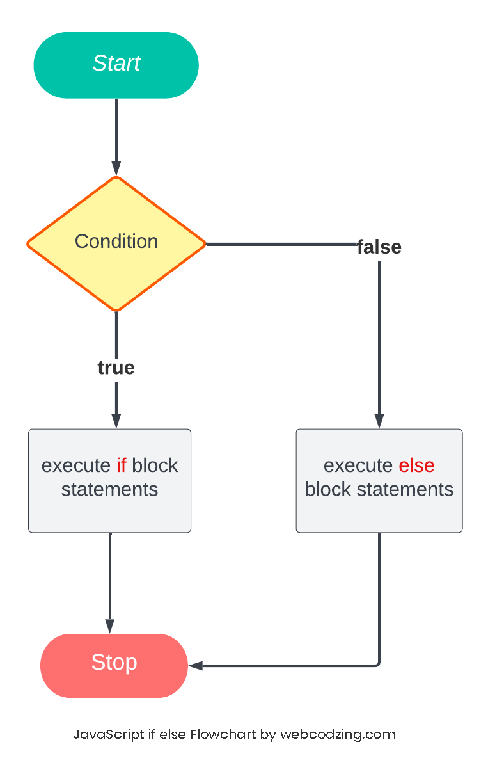
JavaScript if else Statement Flow Chart

JavaScript if else Code Example
Let’s take a look a the real-life JavaScript if else example.
Example 1:
Scenario: Temperature Check using JavaScript if else statement
You are building a weather application, and you want to display a message based on the current temperature. Here we will use if else statement to do that.
<script>
// variable containing temperature
const temperature = 25;
// if else statement
if (temperature >= 30) {
alert("It's a hot day!");
} else {
alert("It's not too hot today.");
}
</script>
Explanation:
- We have a variable name,
temperaturewhich holds the current temperature value. - The if-else statement checks if the
temperatureis greater than or equal to 30. If the condition evaluates totrue, indicating that it’s a hot day, the code inside the if block is executed. - In this case, the code displays the message “It’s a hot day!” using
alert(). - If the condition is not met, meaning the temperature is below 30, the code moves to the else block.
- In the else block, the code executes the statement inside, which displays the message “It’s not too hot today.” using
alert().
Example 2:
Scenario: You have an online shopping web app. And you want to give 10% discount to the people who buy a product of price above 100$ from your shop. So in that case you will think and use a condition like if the user buys a product that is above 100$ then apply a 10% discount otherwise display the message “Not Eligible for Discount!” on the screen.
const productPrice = 120;
const discountPercentage = 10;
//using if else statement
if (productPrice > 100) {
const discountAmount = (productPrice * discountPercentage) / 100;
const discountedPrice = productPrice - discountAmount;
document.write(`Congratulations! You've got a ${discountPercentage}% discount. Your discounted price is $${discountedPrice}.`);
} else {
document.write("Not Eligible for Discount!");
}
Explanation:
- The code begins by defining two variables:
productPricerepresenting the price of the product anddiscountPercentagerepresenting the percentage of the discount. - The
if-elsestatement checks if theproductPriceis greater than 100, indicating eligibility for the discount. If true, the code block inside theifstatement is executed. - Inside the
ifblock, the code calculates the discount amount by multiplying theproductPricewith thediscountPercentageand dividing by 100. - The discounted price is then calculated by subtracting the discount amount from the original
productPrice. - Finally, the code displays a message using
console.log(), showing the percentage of the discount and the discounted price. - If the
productPriceis not greater than 100, the code executes theelseblock, which displays the message “Not Eligible for Discount!” usingconsole.log().
Nested if else in JavaScript
Nested if-else statements in JavaScript allow you to include one if-else statement within another. This allows for more complex decision-making, where different conditions and scenarios can be evaluated within each other.
Here’s the code example of nested if-else statements:
const age = 22;
const isStudent = true;
if (age >= 18) {
document.write("You are eligible to purchase a ticket.");
if (isStudent) {
document.write("You qualify for a student discount.");
} else {
document.write("You do not qualify for a student discount.");
}
} else {
document.write("You are not eligible to purchase a ticket.");
}
Explanation:
- In this scenario, we have two variables:
agerepresenting the age of the person andisStudentindicating whether the person is a student or not. - The first
if-elsestatement checks if the person’s age is greater than or equal to 18. If true, it executes the code block inside theifstatement. - Inside the first
ifblock, the code displays a message indicating that the person is eligible to purchase a ticket. - Within the first
ifblock, there is a nestedif-elsestatement. It checks if the person is a student (isStudentvariable). If true, it executes the code block inside the nestedifstatement, displaying a message that the person qualifies for a student discount. - If the person is not a student, meaning the nested
ifcondition is false, the code executes the code block inside the nestedelsestatement, displaying a message that the person does not qualify for a student discount. - If the initial
ifcondition is false, indicating that the person’s age is below 18, the code moves to theelseblock and displays a message that the person is not eligible to purchase a ticket.
JavaScript if – else if Statement
In JavaScript, if – else if is a conditional statement that evaluates multiple conditions and executes different blocks of code based on the result of these conditions. And basically, the main reason we use the if – else if statement is to specify multiple conditions.
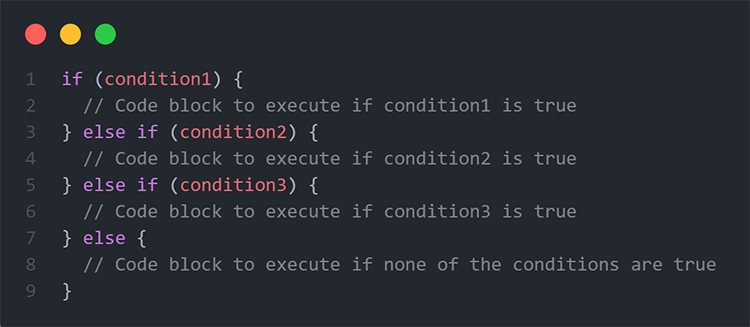
JavaScript if – else if Syntax:
The following syntax shows how to use if – else if statement in JavaScript:

By utilizing if-else if, you can create more complex logic by combining multiple conditions and logical operators to handle a wide range of possibilities.
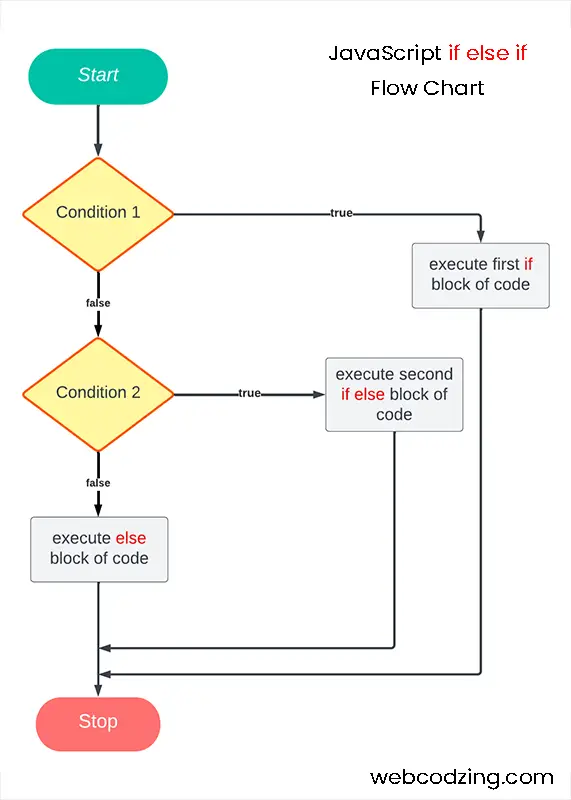
Here’s the flow chart of JavaScript if – else if:

JavaScript if – else if Example
Scenario: Grade Evaluation.
You are building a grading system for a class, and you need to determine the corresponding grade based on a student’s score.
const score = 85;
if (score >= 90) {
document.write("Your grade is A.");
} else if (score >= 80) {
document.write("Your grade is B.");
} else if (score >= 70) {
document.write("Your grade is C.");
} else if (score >= 60) {
document.write("Your grade is D.");
} else {
document.write("Your grade is F.");
}
Explanation:
- In this scenario, we have a variable named
scorerepresenting the student’s numerical score. - The
if-else ifstatement evaluates the value of thescorevariable using multiple conditions. - Starting with the first condition, the code checks if the
scoreis greater than or equal to 90. If true, the code block inside the firstifstatement is executed, and the message “Your grade is A.” is displayed. - If the first condition is not met, the code moves to the next condition, which checks if the
scoreis greater than or equal to 80. If true, the code block inside the firstelse ifstatement is executed, and the message “Your grade is B.” is displayed. - The process continues with subsequent conditions. If none of the previous conditions are met, the code checks if the
scoreis greater than or equal to 70, then 60. - If any of the conditions evaluate to be true, the corresponding code block is executed and the respective grade message is displayed.
- Finally, if none of the conditions are met, indicating a score below 60, the code moves to the
elseblock, which executes the code block inside and displays the message “Your grade is F.”
That’s it. Now you know JavaScript if else statement well. If you have any questions related to this tutorial, then just feel free to leave a comment below.
Don’t forget to help others by sharing this tutorial!

